Para finalizar el ejercicio, quiero crear una función que modifique el valor de la variable constante con el fin de poder realizar varios dibujos con los ciclos que ya creamos.
10. HTML final
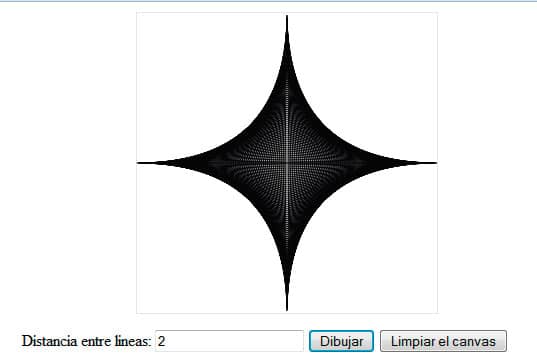
Para este ejercicio modifico el html inicial y le agrego un input de tipo texto que se encargará de recibir y cambiar el valor de la constante en la función (id=”distancia”), un input de tipo button (id=”dibujar”) para enviar el valor al js y 4 listas ordenadas que imprimirán la posición y el trazo en los 4 cuadrantes
<title></title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/estilos.css"> <div class="dibujo-canvas"> <canvas id="lienzo1" width="300" height="300"></canvas> <div class="opciones-canvas"> Distancia entre lineas: <input type="text" id="distancia" placeholder=" Valor por defecto 2"> <input type="button" id="dibujar" value="Dibujar"> <input type="button" id="limpiar" value="Limpiar el canvas"> </div> <div class="tabla"> <div class="cuadrantes">Cuadrante1</div> <div class="cuadrantes">Cuadrante2</div> <div class="cuadrantes">Cuadrante3</div> <div class="cuadrantes">Cuadrante4</div> <ol id="cuadrante1"> </ol> <ol id="cuadrante2"> </ol> <ol id="cuadrante3"> </ol> <ol id="cuadrante4"> </ol> </div> </div> |
<title></title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/estilos.css"> <div class="dibujo-canvas"> <canvas id="lienzo1" width="300" height="300"></canvas> <div class="opciones-canvas"> Distancia entre lineas: <input type="text" id="distancia" placeholder=" Valor por defecto 2"> <input type="button" id="dibujar" value="Dibujar"> <input type="button" id="limpiar" value="Limpiar el canvas"> </div> <div class="tabla"> <div class="cuadrantes">Cuadrante1</div> <div class="cuadrantes">Cuadrante2</div> <div class="cuadrantes">Cuadrante3</div> <div class="cuadrantes">Cuadrante4</div> <ol id="cuadrante1"> </ol> <ol id="cuadrante2"> </ol> <ol id="cuadrante3"> </ol> <ol id="cuadrante4"> </ol> </div> </div>
11 . Recibir el valor de la constante y dibujar
Dentro de la función ejercicio1(); creo 2 nuevas variables para recibir los parametros del archivo html.
var dibujar=document.getElementById(“dibujar”);
Será quien se encargue de escuchar del input tipo button del html
var lapiz=document.getElementById(“distancia”);
Recibe el valor que modificará la constante
dibujar.addEventListener(“click”, nuevodibujo);
Escucha y actúa cuando damos click al botón en el html y ejecuta la función nuevodibujo();
Ahora creo la función nuevodibujo(), donde areo una nueva variable que convertira el dato que viene del html en un numero utilizando la función Number();
distancia=Number(lapiz.value);
Realizo una validación mediante un if para evitar errores en js que puedan bloquear el navegador, ya que si la constante es menor o igual a 0, el ciclo no se ejecutará y causará error.
Y finalizo cambiando la variable constante por la variable distancia.
var ej1; var area=150; var area2=300; var areaY=0; var areaX=150; var limite=150; function ejercicio1(){ var dibujar=document.getElementById("dibujar"); var lapiz=document.getElementById("distancia"); dibujar.addEventListener("click", nuevodibujo); function nuevodibujo(){ distancia=Number(lapiz.value); if(distancia<=0) { alert('No puedo aceptar el 0 o números negativos porque bloquearía el navegador'); } else if(distancia>10){ alert('Lo siento solo acepto números entre 1 y 10'); }else{ ej1=document.getElementById("lienzo1"); lienzo1=ej1.getContext("2d"); for(c1=0; c1<area2; c1+distancia) { c1=c1+distancia; if(c1<=150) { coordY= areaY=areaY+distancia; coordX= areaX= areaX-distancia; lienzo1.beginPath(); lienzo1.moveTo(area,coordY); lienzo1.lineTo(coordX,area); }else{ coordY= areaY=areaY+distancia; coordX= areaX= areaX+distancia; lienzo1.beginPath(); lienzo1.moveTo(coordY,area); lienzo1.lineTo(area,coordX); } lienzo1.stroke(); lienzo1.closePath(); } for(c2=0; c2<area2; c2+distancia) { c2=c2+distancia; if(c2<=150) { coordY= areaY=areaY-distancia; coordX= areaX= areaX+distancia; lienzo1.beginPath(); lienzo1.moveTo(area,coordY); lienzo1.lineTo(coordX,area); }else{ coordY= areaY=areaY-distancia; coordX= areaX= areaX-distancia; lienzo1.beginPath(); lienzo1.moveTo(coordY,area); lienzo1.lineTo(area,coordX); } lienzo1.stroke(); lienzo1.closePath(); } } } } |
var ej1; var area=150; var area2=300; var areaY=0; var areaX=150; var limite=150; function ejercicio1(){ var dibujar=document.getElementById("dibujar"); var lapiz=document.getElementById("distancia"); dibujar.addEventListener("click", nuevodibujo); function nuevodibujo(){ distancia=Number(lapiz.value); if(distancia<=0) { alert('No puedo aceptar el 0 o números negativos porque bloquearía el navegador'); } else if(distancia>10){ alert('Lo siento solo acepto números entre 1 y 10'); }else{ ej1=document.getElementById("lienzo1"); lienzo1=ej1.getContext("2d"); for(c1=0; c1<area2; c1+distancia) { c1=c1+distancia; if(c1<=150) { coordY= areaY=areaY+distancia; coordX= areaX= areaX-distancia; lienzo1.beginPath(); lienzo1.moveTo(area,coordY); lienzo1.lineTo(coordX,area); }else{ coordY= areaY=areaY+distancia; coordX= areaX= areaX+distancia; lienzo1.beginPath(); lienzo1.moveTo(coordY,area); lienzo1.lineTo(area,coordX); } lienzo1.stroke(); lienzo1.closePath(); } for(c2=0; c2<area2; c2+distancia) { c2=c2+distancia; if(c2<=150) { coordY= areaY=areaY-distancia; coordX= areaX= areaX+distancia; lienzo1.beginPath(); lienzo1.moveTo(area,coordY); lienzo1.lineTo(coordX,area); }else{ coordY= areaY=areaY-distancia; coordX= areaX= areaX-distancia; lienzo1.beginPath(); lienzo1.moveTo(coordY,area); lienzo1.lineTo(area,coordX); } lienzo1.stroke(); lienzo1.closePath(); } } } }
[lista]

12. Imprimir la posición del lápiz y el trazo por cuadrantes
Creo 3 variables que tendrán los siguientes valores:
posicion=”(“+area+”,”+coordY+”)”;
trazo=”(“+coordX+”,”+area+”)”;
var puntos=”Pos:”+posicion+” – “+”Trazo:”+trazo;
Ahora solo me falta agrear la variable puntos cada vez que el ciclo se repita en cada uno de los cuadrantes, mediante
document.getElementById(" ").innerHTML += " <ul> <li>"+puntos+"</li> </ul> |
document.getElementById(" ").innerHTML += " <ul> <li>"+puntos+"</li> </ul>
antes de cerrar cada trazo.
JS final
var ej1; var area=150; var area2=300; var areaY=0; var areaX=150; var limite=150; function ejercicio1(){ var dibujar=document.getElementById("dibujar"); var lapiz=document.getElementById("distancia"); dibujar.addEventListener("click", nuevodibujo); function nuevodibujo(){ distancia=Number(lapiz.value); if(distancia<=0){alert('No puedo aceptar el 0 o numeros neativos porque bloquería el naveador');} else if(distancia>10){alert('Lo siento solo acepto numeros entre 1 y 10'); }else{ residuo=area%distancia; if(residuo>0){ alert('No se creará una imagen bien hecha (lo estoy solucionando... Intentar con otro numero'); }else{} ej1=document.getElementById("lienzo1"); lienzo1=ej1.getContext("2d"); for(c1=0; c1<area2; c1+distancia)="" {="" c1="c1+distancia;" if(c1<="150)" coordy="areaY=areaY+distancia;" coordx="areaX=" areax-distancia;="" lienzo1.beginpath();="" lienzo1.moveto(area,coordy);="" lienzo1.lineto(coordx,area);="" document.getelementbyid("cuadrante1").innerhtml="" +=" <li>" +puntos+"<="" li="">"; }else{ coordY= areaY=areaY+distancia; coordX= areaX= areaX+distancia; lienzo1.beginPath(); lienzo1.moveTo(coordY,area); lienzo1.lineTo(area,coordX); document.getElementById("cuadrante2").innerHTML += " <li>"+puntos+"</li> "; } lienzo1.stroke(); lienzo1.closePath(); posicion="("+area+","+coordY+")"; trazo="("+coordX+","+area+")"; var puntos="Pos:"+posicion+" - "+"Trazo:"+trazo; //alert(puntos); } for(c2=0; c2<area2; c2+distancia)="" {="" c2="c2+distancia;" if(c2<="150)" coordy="areaY=areaY-distancia;" coordx="areaX=" areax+distancia;="" lienzo1.beginpath();="" lienzo1.moveto(area,coordy);="" lienzo1.lineto(coordx,area);="" document.getelementbyid("cuadrante3").innerhtml="" +=" <li>" +puntos+"<="" li="">"; }else{ coordY= areaY=areaY-distancia; coordX= areaX= areaX-distancia; lienzo1.beginPath(); lienzo1.moveTo(coordY,area); lienzo1.lineTo(area,coordX); document.getElementById("cuadrante4").innerHTML += " <li>"+puntos+"</li> "; } lienzo1.stroke(); lienzo1.closePath(); posicion="("+area+","+coordY+")"; trazo="("+coordX+","+area+")"; var puntos="Pos:"+posicion+" - "+"Trazo:"+trazo; //alert(puntos); } } } } </area2;></area2;> |
var ej1; var area=150; var area2=300; var areaY=0; var areaX=150; var limite=150; function ejercicio1(){ var dibujar=document.getElementById("dibujar"); var lapiz=document.getElementById("distancia"); dibujar.addEventListener("click", nuevodibujo); function nuevodibujo(){ distancia=Number(lapiz.value); if(distancia<=0){alert('No puedo aceptar el 0 o numeros neativos porque bloquería el naveador');} else if(distancia>10){alert('Lo siento solo acepto numeros entre 1 y 10'); }else{ residuo=area%distancia; if(residuo>0){ alert('No se creará una imagen bien hecha (lo estoy solucionando... Intentar con otro numero'); }else{} ej1=document.getElementById("lienzo1"); lienzo1=ej1.getContext("2d"); for(c1=0; c1<area2; c1+distancia)="" {="" c1="c1+distancia;" if(c1<="150)" coordy="areaY=areaY+distancia;" coordx="areaX=" areax-distancia;="" lienzo1.beginpath();="" lienzo1.moveto(area,coordy);="" lienzo1.lineto(coordx,area);="" document.getelementbyid("cuadrante1").innerhtml="" +=" <li>" +puntos+"<="" li="">"; }else{ coordY= areaY=areaY+distancia; coordX= areaX= areaX+distancia; lienzo1.beginPath(); lienzo1.moveTo(coordY,area); lienzo1.lineTo(area,coordX); document.getElementById("cuadrante2").innerHTML += " <li>"+puntos+"</li> "; } lienzo1.stroke(); lienzo1.closePath(); posicion="("+area+","+coordY+")"; trazo="("+coordX+","+area+")"; var puntos="Pos:"+posicion+" - "+"Trazo:"+trazo; //alert(puntos); } for(c2=0; c2<area2; c2+distancia)="" {="" c2="c2+distancia;" if(c2<="150)" coordy="areaY=areaY-distancia;" coordx="areaX=" areax+distancia;="" lienzo1.beginpath();="" lienzo1.moveto(area,coordy);="" lienzo1.lineto(coordx,area);="" document.getelementbyid("cuadrante3").innerhtml="" +=" <li>" +puntos+"<="" li="">"; }else{ coordY= areaY=areaY-distancia; coordX= areaX= areaX-distancia; lienzo1.beginPath(); lienzo1.moveTo(coordY,area); lienzo1.lineTo(area,coordX); document.getElementById("cuadrante4").innerHTML += " <li>"+puntos+"</li> "; } lienzo1.stroke(); lienzo1.closePath(); posicion="("+area+","+coordY+")"; trazo="("+coordX+","+area+")"; var puntos="Pos:"+posicion+" - "+"Trazo:"+trazo; //alert(puntos); } } } } </area2;></area2;>

No hay comentarios on Cómo dibujar con canvas y ciclos – HTML5 (parte 2)