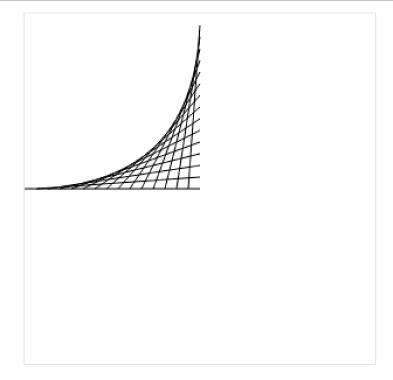
En el ejercicio anterior, creamos un plano cartesiano (Como dibujar con canvas – Ejercicio 1). Ahora vamos a crear figuras en canvas, trazando lineas y mediante un ciclo para obtener el siguiente resultado.
5.Definiendo variables
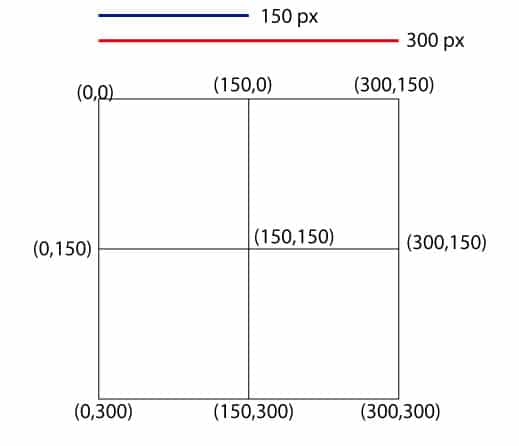
Necesito limitar el área de cada cuadrante en el canvas y el área total del mismo para poder delimitar el ciclo.
var area=150;
var area2=300;
Ahora debo definir la variable que contendrá el objeto que voy a usar en el html, que para este ejercicio practico sigue siendo ej1
var ej1;
Y el punto de partida que será (150,0)
var areaX=150;
var areaY=0;
Con los limites del canvas y el elemento que voy a afectar, necesito definir el espacio entre lineas para empezar a dibujar (Por defecto le pondré 2 pero ustedes lo pueden cambiar) y esta variable solo existirá para la función.
var constante=10;
6. Definiendo los trazos del primer cuadrante
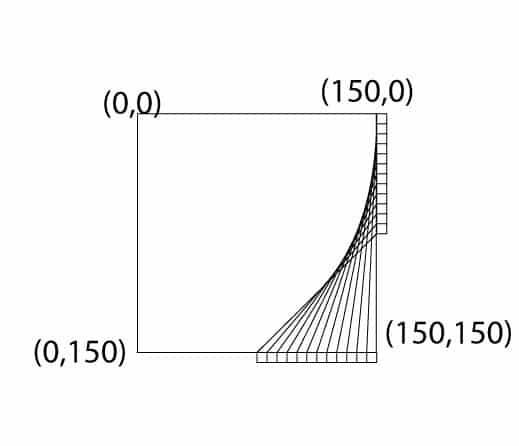
Para definir los trazos del primer cuadrante y poder definir el punto de partida de mi ciclo, necesito identificar como va a variar la posición del lápiz y saber como se va a comportar el eje X y el eje Y cada vez que se ejecute el ciclo.
[lista]
- El lápiz siempre se ubicará en la posición 150 de X y aumentará en el eje Y iniciando desde (150,0) y hasta llegar a (150,150)
- El trazo se realizará disminuyendo en el eje X y aumentendo en el eje Y . (150,0) , (140,10), (130,10)
7.Creando el ciclo
Para ejecutar el ciclo creare una variable llamada c1 que aumentará +1 y no podrá ser mayor a 150 inicialmente.
Y dentro de este creare 2 variables más CoordY y CoordX, que serán quienes definan la posición y el trazo de la linea dentro del ciclo.
CoordX disminuye con el valor de la constante asi:
CoordX= areaX – constante en cada ciclo
CoordX= 150 – 10.
mientras que CoordY aumenta su valor cada vez que se ejecuta el ciclo
var ej1; var area=150; var area2=300; var areaY=0; var areaX=150; var limite=150; function ejercicio1(){ ej1=document.getElementById("lienzo1"); lienzo1=ej1.getContext("2d"); constante=10; for(c1=0; c1<150; c1+constante) { c1=c1+constante; coordY= areaY=areaY+constante; coordX= areaX= areaX-constante; lienzo1.beginPath(); lienzo1.moveTo(area,coordY); lienzo1.lineTo(coordX,area); lienzo1.stroke(); lienzo1.closePath(); } } |
var ej1; var area=150; var area2=300; var areaY=0; var areaX=150; var limite=150; function ejercicio1(){ ej1=document.getElementById("lienzo1"); lienzo1=ej1.getContext("2d"); constante=10; for(c1=0; c1<150; c1+constante) { c1=c1+constante; coordY= areaY=areaY+constante; coordX= areaX= areaX-constante; lienzo1.beginPath(); lienzo1.moveTo(area,coordY); lienzo1.lineTo(coordX,area); lienzo1.stroke(); lienzo1.closePath(); } }
8.Modificación del ciclo para crear el área 1 y 2 completa
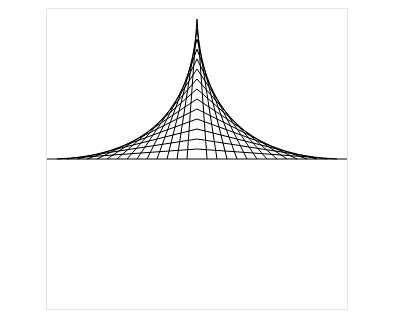
Para crear el área 1 y 2 solo debemos modificar el área total del ciclo que pasará de 150 a 300 (limite total del canvas) y crear una condición para poder cambiar CoordX que ahora debe aumentar cuando el área sea mayor que 150.
var ej1; var area=150; var area2=300; var areaY=0; var areaX=150; var limite=150; function ejercicio1(){ ej1=document.getElementById("lienzo1"); lienzo1=ej1.getContext("2d"); constante=10; for(c1=0; c1<area2; c1+constante) { c1=c1+constante; if(c1<=150) { coordY= areaY=areaY+constante; coordX= areaX= areaX-constante; lienzo1.beginPath(); lienzo1.moveTo(area,coordY); lienzo1.lineTo(coordX,area); lienzo1.stroke(); lienzo1.closePath(); }else{ coordY= areaY=areaY+constante; coordX= areaX= areaX+constante; //CoordX ahora aumenta lienzo1.beginPath(); lienzo1.moveTo(coordY,area); //Se invierten las coordenadas con relación a la primera condición lienzo1.lineTo(area,coordX); //Se invierten las coordenadas con relación a la primera condición lienzo1.stroke(); lienzo1.closePath(); } } } |
var ej1; var area=150; var area2=300; var areaY=0; var areaX=150; var limite=150; function ejercicio1(){ ej1=document.getElementById("lienzo1"); lienzo1=ej1.getContext("2d"); constante=10; for(c1=0; c1<area2; c1+constante) { c1=c1+constante; if(c1<=150) { coordY= areaY=areaY+constante; coordX= areaX= areaX-constante; lienzo1.beginPath(); lienzo1.moveTo(area,coordY); lienzo1.lineTo(coordX,area); lienzo1.stroke(); lienzo1.closePath(); }else{ coordY= areaY=areaY+constante; coordX= areaX= areaX+constante; //CoordX ahora aumenta lienzo1.beginPath(); lienzo1.moveTo(coordY,area); //Se invierten las coordenadas con relación a la primera condición lienzo1.lineTo(area,coordX); //Se invierten las coordenadas con relación a la primera condición lienzo1.stroke(); lienzo1.closePath(); } } }

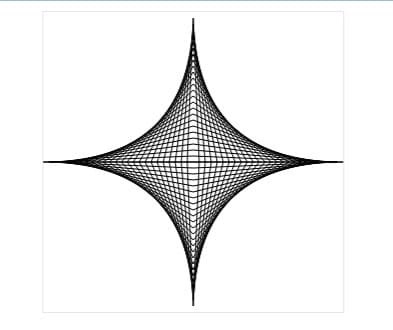
9.Áreas 3 y 4
Creo un nuevo ciclo que encargará de crear el área 3 – 4. Para esto defino una variable c2 y cambios los sinos en la variable de CoordX y CoordY, completando las 4 posiciones dentro de cada cuadrante.
var ej1; var area=150; var area2=300; var areaY=0; var areaX=150; var limite=150; function ejercicio1(){ ej1=document.getElementById("lienzo1"); lienzo1=ej1.getContext("2d"); constante=10; for(c1=0; c1<;area2; c1+constante) { c1=c1+constante; if(c1<=150) { // área 1 (-,+) coordY= areaY=areaY+constante; coordX= areaX= areaX-constante; lienzo1.beginPath(); lienzo1.moveTo(area,coordY); lienzo1.lineTo(coordX,area); lienzo1.stroke(); lienzo1.closePath(); }else{ // área 2 (+,+) coordY= areaY=areaY+constante; coordX= areaX= areaX+constante; lienzo1.beginPath(); lienzo1.moveTo(coordY,area); lienzo1.lineTo(area,coordX); lienzo1.stroke(); lienzo1.closePath(); } } for(c2=0; c2<area2; c2+distancia) { c2=c2+distancia; if(c2<=150) { // área 3 (+,-) coordY= areaY=areaY-distancia; coordX= areaX= areaX+distancia; lienzo1.beginPath(); lienzo1.moveTo(area,coordY); lienzo1.lineTo(coordX,area); }else{ // área 4 (-,-) coordY= areaY=areaY-distancia; coordX= areaX= areaX-distancia; lienzo1.beginPath(); lienzo1.moveTo(coordY,area); lienzo1.lineTo(area,coordX); } lienzo1.stroke(); lienzo1.closePath(); } } |
var ej1; var area=150; var area2=300; var areaY=0; var areaX=150; var limite=150; function ejercicio1(){ ej1=document.getElementById("lienzo1"); lienzo1=ej1.getContext("2d"); constante=10; for(c1=0; c1<;area2; c1+constante) { c1=c1+constante; if(c1<=150) { // área 1 (-,+) coordY= areaY=areaY+constante; coordX= areaX= areaX-constante; lienzo1.beginPath(); lienzo1.moveTo(area,coordY); lienzo1.lineTo(coordX,area); lienzo1.stroke(); lienzo1.closePath(); }else{ // área 2 (+,+) coordY= areaY=areaY+constante; coordX= areaX= areaX+constante; lienzo1.beginPath(); lienzo1.moveTo(coordY,area); lienzo1.lineTo(area,coordX); lienzo1.stroke(); lienzo1.closePath(); } } for(c2=0; c2<area2; c2+distancia) { c2=c2+distancia; if(c2<=150) { // área 3 (+,-) coordY= areaY=areaY-distancia; coordX= areaX= areaX+distancia; lienzo1.beginPath(); lienzo1.moveTo(area,coordY); lienzo1.lineTo(coordX,area); }else{ // área 4 (-,-) coordY= areaY=areaY-distancia; coordX= areaX= areaX-distancia; lienzo1.beginPath(); lienzo1.moveTo(coordY,area); lienzo1.lineTo(area,coordX); } lienzo1.stroke(); lienzo1.closePath(); } }





No hay comentarios on Cómo dibujar con canvas y ciclos -HTML5