El consultor de mercadeo digital debe saber de todo un poco, para poder brindar la mejor asesoría a todo tipo de clientes que se pueden presentar en el día a día.
La programación con javascript para la web es uno de esos items que aunque no es esencial, si ayuda mucho para saber como funciona la web en cara al usuario.
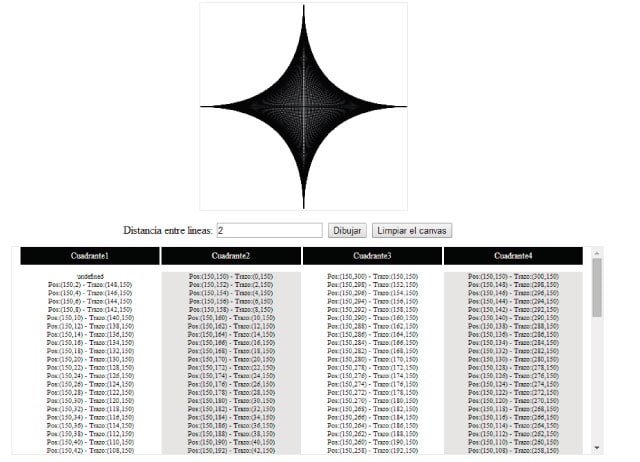
Realice un ejercicio básico para dibujar lineas con canvas en HTML5 y aquí les presento el resultado.

Aquí va el codigo
1.Antes del js vamos a entender el ejercicio .
Creo un lienzo de 300px x 300px, donde voy a dibujar una serie de lineas para formar una figura con programación en javascript y que será funcional en todos los navegadores modernos, menos en las versiones antiguas de IE.
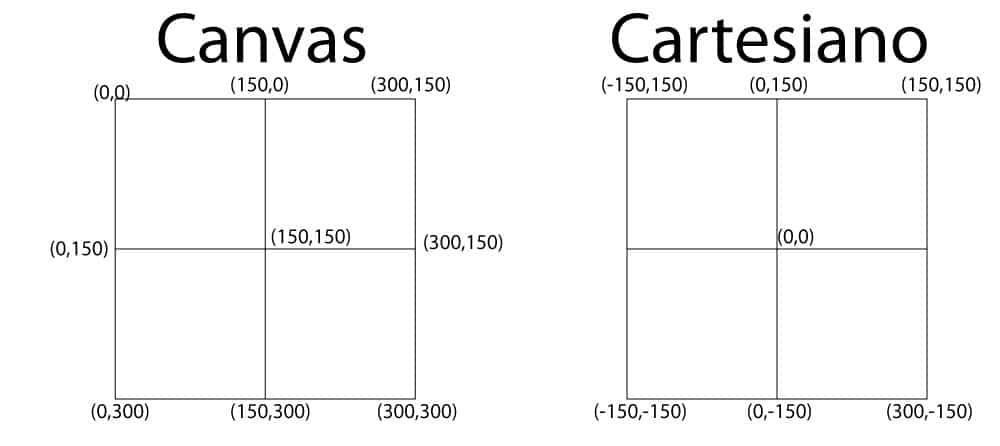
En la escuela nuestros maestros nos enseñaron que en un plano cartesiano el punto X=0 y Y=0 (0,0) siempre estaría en la mitad del mismo y que desde allí podía ser el punto de partida.
Para CANVAS de HTML5 el punto (0,0) se encuentra en la parte superior izquierda y esto quiere decir que no se trabaja con números negativos X aumenta y Y también aumenta.

2.El HTML inicial
Creo el documento html que contiene el canvas a trabajar y que he llamado lienzo1 le defino un tamaño de 300 px de alto x 300px de ancho y el script que dispara una función de javascript ejercicio1()
<meta charset="UTF-8">
<title>Creando un plano cartesiano</title>
<div class="dibujo-canvas">
<canvas id="lienzo1" width="300" height="300"></canvas>
</div> |
<meta charset="UTF-8"> <title>Creando un plano cartesiano</title> <div class="dibujo-canvas"> <canvas id="lienzo1" width="300" height="300"></canvas> </div>
3.Dibujar lineas en el canvas con js
Lo primero que se debe hacer para dibujar con canvas es identificar el elemento del html que se va a ver afectado por el js y en este caso es lienzo1.
Para ese utilizo la propiedad de javascript document.getElementById y la guardo en una variable que llamare ej1.
A su vez creo una variable lienzo1 que sera igual a ej1 + una propiedad .getContext(“2d”) que alista el canvas para trabajar (Sin esta propiedad nada nos va a funcionar y la 3d aun no existe)
ej1=document.getElementById("lienzo1"); lienzo1=ej1.getContext("2d"); |
ej1=document.getElementById("lienzo1"); lienzo1=ej1.getContext("2d");
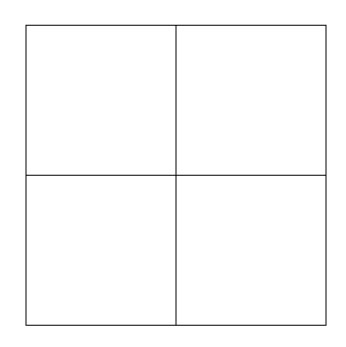
3.1 A dibujar el plano cartesiano
Para dibujar el plano cartesiano que esta compuesto de dos lineas simples, ubicados en la mitad de nuestro canvas de manera horizontal y vertical debemos seguir los siguientes pasos:
- Definir el grosor del lápiz lienzo1.lineWidth=1;(en pixeles)
- Definir el color del lápiz lienzo1.strokeStyle = ‘#000’;
- Alistar todo para el dibujo lienzo1.beginPath();
- Ubicar el lápiz desde donde iniciará mi trazo lienzo1.moveTo(X,Y);
- Realizar el trazo lienzo1.lineTo(X,Y);
- Finalizar el trazo lienzo1.closePath();
- Levantar el lápiz lienzo1.stroke();
function ejercicio1(){ ej1=document.getElementById("lienzo1"); //Asigno a una variable el elemento del html que voy a usar lienzo1=ej1.getContext("2d"); //Alisto el canvas para que funcione lienzo1.lineWidth=1; //Defino el ancho de la linea en pixeles lienzo1.strokeStyle = '#000'; //Defino el color en hexagesimal //EJEX lienzo1.beginPath(); // Pongo el lápiz lienzo1.moveTo(150,0); // lo ubicó para iniciar el dibujo lienzo1.lineTo(150,300); // trazo la linea hasta este punto lienzo1.stroke(); // levanto el lápiz lienzo1.closePath(); // me alisto para realizar otra parte del dibujo //EJE Y lienzo1.beginPath(); // Pongo el lápiz lienzo1.moveTo(0,150);// lo ubicó para iniciar el dibujo lienzo1.lineTo(300,150);// trazo la linea hasta este punto lienzo1.stroke();// levanto el lápiz lienzo1.closePath();// me alisto para realizar otra parte del dibujo } |
function ejercicio1(){ ej1=document.getElementById("lienzo1"); //Asigno a una variable el elemento del html que voy a usar lienzo1=ej1.getContext("2d"); //Alisto el canvas para que funcione lienzo1.lineWidth=1; //Defino el ancho de la linea en pixeles lienzo1.strokeStyle = '#000'; //Defino el color en hexagesimal //EJEX lienzo1.beginPath(); // Pongo el lápiz lienzo1.moveTo(150,0); // lo ubicó para iniciar el dibujo lienzo1.lineTo(150,300); // trazo la linea hasta este punto lienzo1.stroke(); // levanto el lápiz lienzo1.closePath(); // me alisto para realizar otra parte del dibujo //EJE Y lienzo1.beginPath(); // Pongo el lápiz lienzo1.moveTo(0,150);// lo ubicó para iniciar el dibujo lienzo1.lineTo(300,150);// trazo la linea hasta este punto lienzo1.stroke();// levanto el lápiz lienzo1.closePath();// me alisto para realizar otra parte del dibujo }
Resultado

Ejercicio completo
<meta charset="UTF-8">
<title>Document</title>
<div class="dibujo-canvas">
<canvas id="lienzo1" width="300" height="300"></canvas>
<script type="text/javascript">
ejercicio1();
function ejercicio1(){
ej1=document.getElementById("lienzo1");
lienzo1=ej1.getContext("2d");
lienzo1.lineWidth=1;
lienzo1.strokeStyle = '#000';
//EJEX
lienzo1.beginPath();
lienzo1.moveTo(150,0);
lienzo1.lineTo(150,300);
lienzo1.stroke();
lienzo1.closePath();
//EJE Y
lienzo1.beginPath();
lienzo1.moveTo(0,150);
lienzo1.lineTo(300,150);
lienzo1.stroke();
lienzo1.closePath();
}
</script>
</div> |
<meta charset="UTF-8"> <title>Document</title> <div class="dibujo-canvas"> <canvas id="lienzo1" width="300" height="300"></canvas> <script type="text/javascript"> ejercicio1(); function ejercicio1(){ ej1=document.getElementById("lienzo1"); lienzo1=ej1.getContext("2d"); lienzo1.lineWidth=1; lienzo1.strokeStyle = '#000'; //EJEX lienzo1.beginPath(); lienzo1.moveTo(150,0); lienzo1.lineTo(150,300); lienzo1.stroke(); lienzo1.closePath(); //EJE Y lienzo1.beginPath(); lienzo1.moveTo(0,150); lienzo1.lineTo(300,150); lienzo1.stroke(); lienzo1.closePath(); } </script> </div>

9 Comentarios on Como dibujar con canvas – HTML5
Muchísimas gracias me ha funcionado, me serviría de mucho si me pudieras proporcionar alguna información sobre como hacer una grafica en ella, si no, no hay ningún problema, de nuevo muchas gracias (:
Es con mucho gusto, podrías probar con la siguiente parte de este ejercicio Como dibujar con canvas parte 2 o con este Gráficas HTML con Google Charts
No sale nada, me urge hacer uno!!
Hola Amanda, cuéntame como lo estas realizando y en que parte del script te presenta fallas para poder ayudarte.
Necesito el codigo para hacer el plano,me urge :c
Lo siento, No habia visto tu respuesta, y pues soy principiante estoy en 4to semestre de bachillerato, yen cuanto al plano puse el codigo tal como estaba y solo aparece la pagina en blanco, :c
Ya probé el ejerció y funciona bien, al final del post deje el ejercicio completo y solo tienes que copiar, pegar y probar en un servidor. Quedo pendiente a tus comentarios y me cuentas si te funciono 🙂
Buenas tardes, el plano cartesiano me funciona muy bien. ahora mi duda es. No tendrás otro post para gratificar sobre el plano? por ejemplo para pedir coordenadas (x,y) y trazar la figura. espero tu respuesta muchas gracias por este excelente articulo.
Hola Fausto, prueba con estos links que son la continuación de este post.
http://stivengordillo.com/como-dibujar-con-canvas-y-ciclos-html-parte-2/
http://stivengordillo.com/como-dibujar-con-canvas-html5-demo/
Saludos y espero que te sirva 🙂