La definición más básica de SEO puede ser:
Realizar una serie de buenas acciones, que permitan lograr una posición de privilegio en un motor de búsqueda de manera orgánica o natural (sin pagar) y de manera más acelerada con el apoyo de SEM (acciones de mercadeo digital que tienen un costo).
Y muchas veces la tendencia es a preocuparse más por la optimización del código, el análisis de palabras clave, la estrategia sem y al final de todo el proceso queda el usuario (tal vez la razón más importante de un sitio web).
Cuando realmente se tiene en cuenta al usuario, aparecen 2 términos que adquieren gran relevancia para el posicionamiento web y que se complementan entre sí, y son:
Usabilidad
La usabilidad se puede definir, como la experiencia que obtiene un usuario con su visita a un sitio web, donde se deben tener en cuenta varios factores clave:
- Diseño del sitio web (Programas que se pueden usar para diseñar sitios web)
- Adaptación a los distintos dispositivos móviles (Tendencias de diseño web)
- Claridad en la navegación del sitio
- Lógica para guiar al usuario en un proceso de navegación, que le permita realizar varios clicks y pueda obtener el contenido que le interesa de una manera coherente, estructurada, y sin errores.
Basado en estos ítems que son de vital importancia al momento de estructurar en su sitio web de la manera correcta, surge la experiencia del usuario; Y consiste en brindarle la mejor opción de usabilidad y navegabilidad posibles para retener al usuario la mayor cantidad de tiempo posible dentro del sitio o para obtener la conversión deseada al final del proceso en una visita a un sitio web o tienda online.
[lista]
Ejemplo de fallas y mala experiencia de usuario.
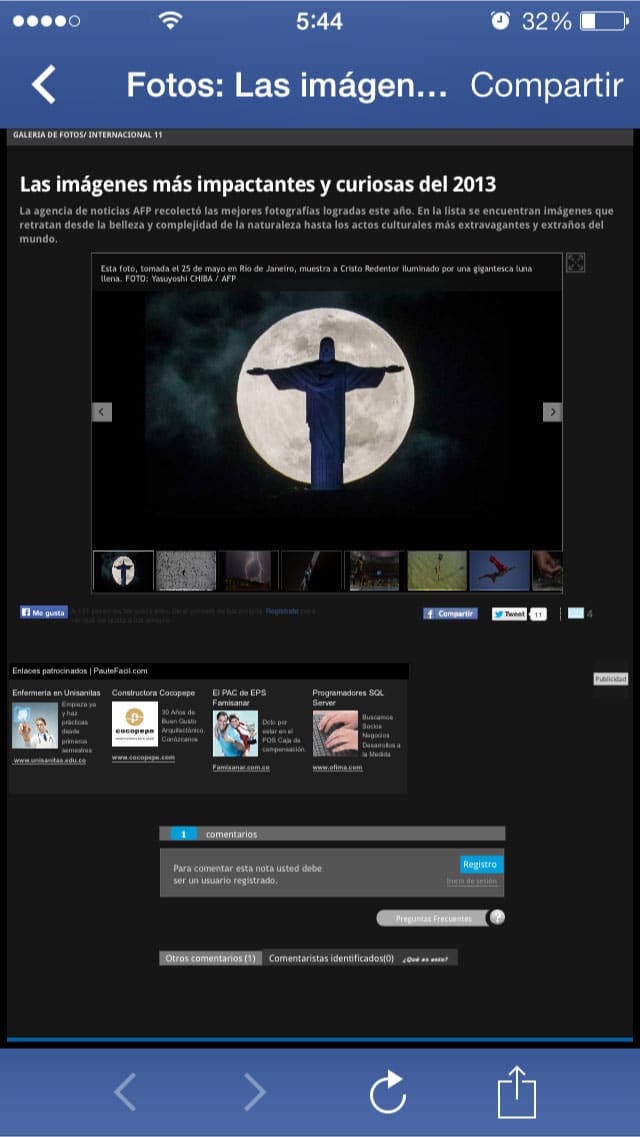
Se comparte un post mediante una red social invitando a visitar el sitio y conocer las mejores fotos del año y se visualiza desde un dispositivo móvil.

El link guía al usuario a una galería de imágenes, que no funciona de la manera más adecuada en dispositivos móviles, la pauta publicitaria no es visible y la optimización de las imágenes convierte al landing page en un sitio demasiado pesado para descargar por plan de datos en un dispositivo movil.
La selección de slide se vuelve demasiado complejo de activar

En este caso lo que el usuario puede esperar al momento de activar la opción de full screen, que se encuentra en la parte superior derecha, es que el problema se solucione.
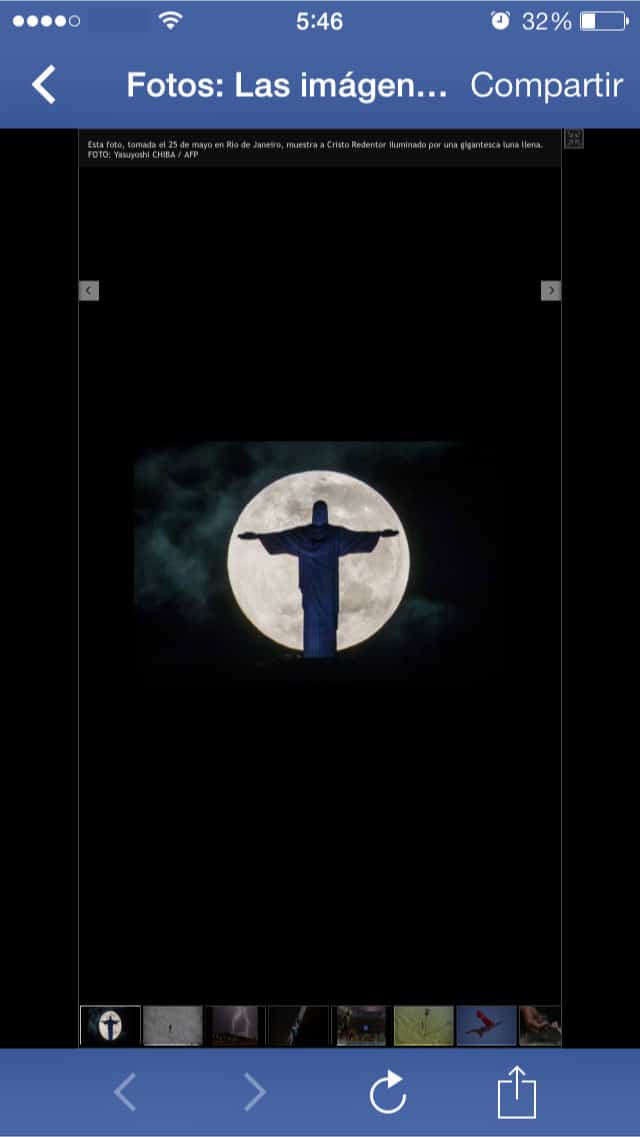
Pero…
… sucede todo lo contrario.

La galeria falla y se dañan los estilos visuales del sitio.
La única opción que le queda al usuario es realizar pinch to zoom, sacrificando el texto para poder ver la imagen de una manera medio aceptable.

Conclusion:
Casos como estos terminan traduciendose en altos porcentajes de rebote, poca duración en el sitio, baja conversión y nada de manejo viral a travez de redes sociales, y es por esto que la estructura visual de un sito web, cada vez debe ser más enfocada para todas las formas de visualización. (Que es responsive design)
Entre más satisfecho se encuentre un usuario con el sitio web, mayor va a ser le relevancia del mismo y por ende el posicionamiento va aser mucho mejor.

1 Comentario on usabilidad y experiencia del usuario, 2 terminos que te hacen feliz en seo
Buen post, gran info para seo. +1
Saludos