La implementación de alertas en el navegador cada vez viene tomando mas auge en las estrategias de comunicación digital, con el fin de incrementar la interacción de los usuarios y el contenido que su publica. Facebook, Whatsapp web, Uber y Adobe, son algunas de las compañías que utilizan esta plataforma para comunicar mensajes específicos a sus usuarios.

Implementarlo en tu sitio web o blog es más fácil de lo que crees y no necesitas saber programar, ¡Es más! te invito a suscribirte a mi sistema de alertas en el navegador en la parte superior de mi blog y recibirás una alerta cada vez que publique un nuevo post
Onesignal.com
Es la herramienta que permite generar el sistema de alertas en el navegador y poder implementarlo en el sitio web o blog Totalmente gratis.
Que se necesita para implementar el sistema
- Registrarse en onesignal.com
- Descargar el plugin de onesignal (si usas wordpress) e instalarlo – link de descarga
- Acceso a los archivos fuente si utilizas joomla, drupal o otro cms
- Un certificado SSL – ¿No sabes que es un certificado SSL o como instalarlo en tu blog o sitio web? clic aquí (Aunque no es obligatorio tenerlo, si es recomendable)
Configuración de onesignal
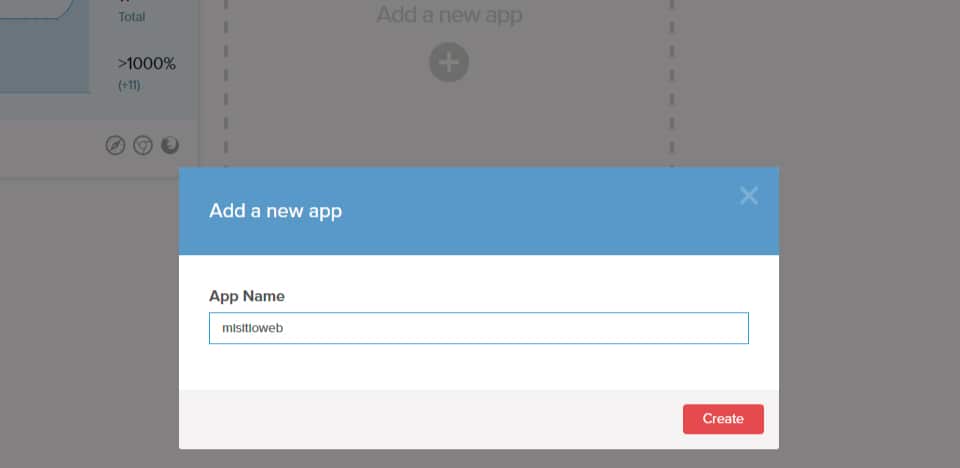
Crear una nueva aplicación y la configuración inicial
Primero debes crear una nueva aplicación e iniciar la configuración de la misma

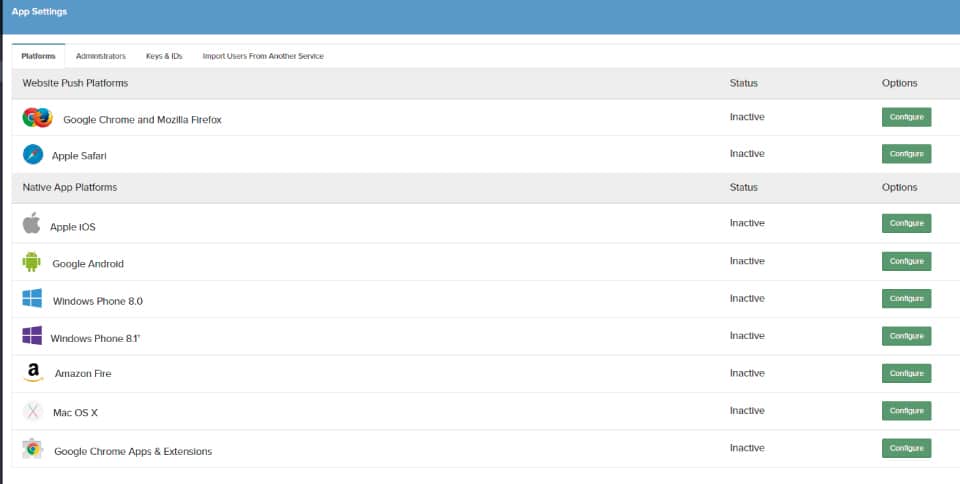
Esta guía solo aplica para la sección de web push notification ya que para las demas si debes saber programar

Configurar alertas para Google Crhome y Firefox
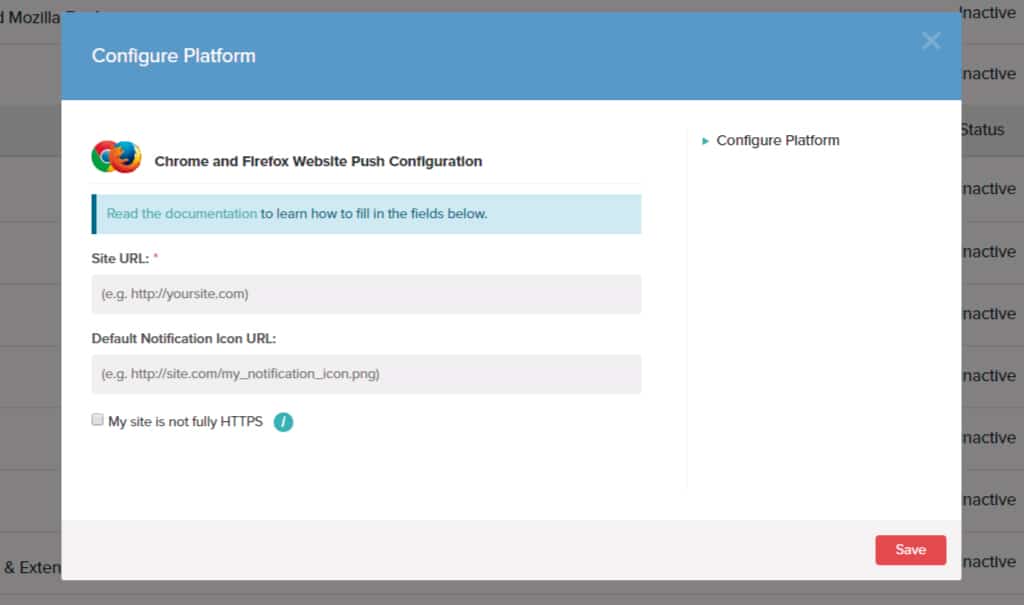
Configurar con SSL

- Debes introducir la url de tu sitio web incluyendo el protocolo https://
- Debes cargar una imagen que va a funcionar como icono por defecto para las alertas (tamaño recomendado 192 x 192)
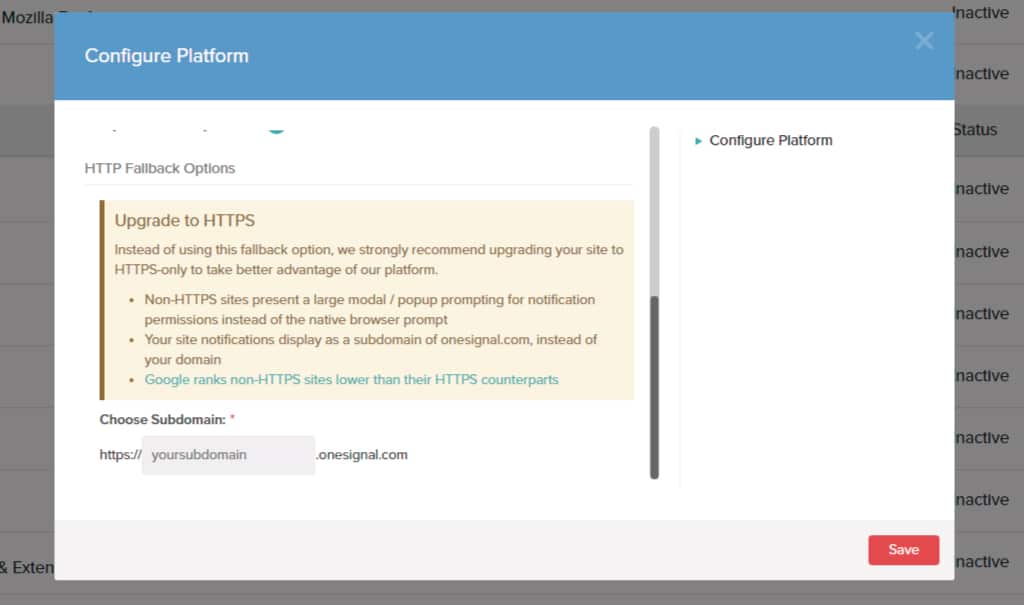
Configurar sin certificado SSL
Para que el sistema de alertas en el navegador funcione, si o si debes contar con un certificado SSL en el dominio, pero tranquil@ si no tienes el certificado, onesignal presta este servicio mediante un subdominio.

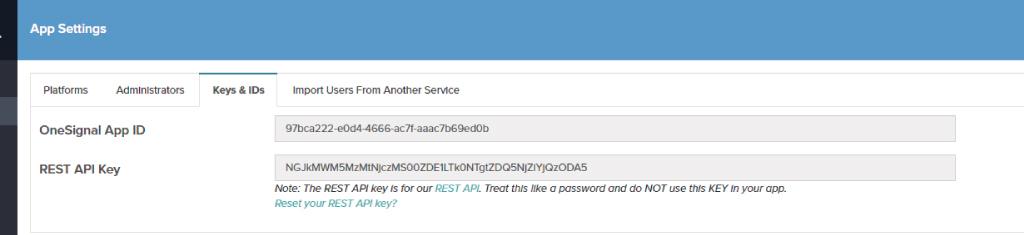
Onesignal appID y ApiKey
En la sección Key´s & ID´s debes obtener el appID y la llave de seguridad con las que vas a configurar el plugin en wordpress o el script que vas a introducir en el html de joomla, drupal o el cms que utilices

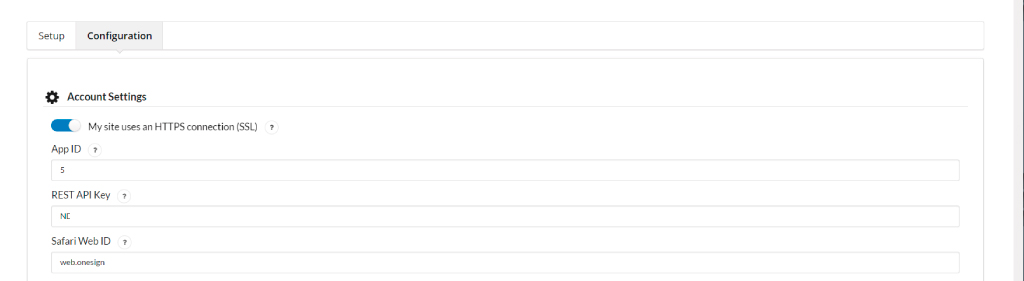
Configurar el plugin de onesignal en wordpress
Tras la instalación del plugin, debes buscar e introducir el appID y la ApiKey en la sección de configuración,y seleccionar si tu dominio tiene el protocolo https://

Ahora debes seguir analizando el plugin y probar todas las configuraciones adicionales dependiendo de tu gusto y el diseño del blog
Configurando el plugin en joomla, drupal y otros cms
onesignal no tiene desarrollado pluigins para estos cms, por lo cual es importante hacer la instalación de este plugin mediante la inserción de 2 scripts al inicio de la etiquetade los documentos html
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async="async"></script><script>// <![CDATA[
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "Reemplazar por tu appID",
autoRegister: false, /* Set to true to automatically prompt visitors */
subdomainName: 'Incluir el dominio creado en la plataforma de onesignal si no tienes https://',
httpPermissionRequest: {
enable: true
},
notifyButton: {
enable: true /* Set to false to hide */
}
}]);
// ]]></script> |
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async="async"></script><script>// <![CDATA[ var OneSignal = window.OneSignal || []; OneSignal.push(["init", { appId: "Reemplazar por tu appID", autoRegister: false, /* Set to true to automatically prompt visitors */ subdomainName: 'Incluir el dominio creado en la plataforma de onesignal si no tienes https://', httpPermissionRequest: { enable: true }, notifyButton: { enable: true /* Set to false to hide */ } }]); // ]]></script>
Importante:
- appID: Debes color el appID que obtuviste desde onesignal
- subdomainName: Es importante introducir el dominio suministrado por la herramienta si no tienes https://
Configurar el mensaje de suscripción
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async="async"></script><script>// <![CDATA[
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "Reemplazar por tu appID",
autoRegister: false, /* Set to true to automatically prompt visitors */
subdomainName: 'Incluir el dominio creado en la plataforma de onesignal si no tienes https://',
httpPermissionRequest: {
enable: true
},
notifyButton: {
enable: true /* Set to false to hide */
},
promptOptions: {
/* These prompt options values configure both the HTTP prompt and the HTTP popup. */
/* actionMessage limited to 90 characters */
actionMessage: "Mensaje de titulo para invitar a inscribirse",
/* acceptButtonText limited to 15 characters */
acceptButtonText: "Suscribirme",
/* cancelButtonText limited to 15 characters */
cancelButtonText: "No gracias"
}
}]);
// ]]></script> |
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async="async"></script><script>// <![CDATA[ var OneSignal = window.OneSignal || []; OneSignal.push(["init", { appId: "Reemplazar por tu appID", autoRegister: false, /* Set to true to automatically prompt visitors */ subdomainName: 'Incluir el dominio creado en la plataforma de onesignal si no tienes https://', httpPermissionRequest: { enable: true }, notifyButton: { enable: true /* Set to false to hide */ }, promptOptions: { /* These prompt options values configure both the HTTP prompt and the HTTP popup. */ /* actionMessage limited to 90 characters */ actionMessage: "Mensaje de titulo para invitar a inscribirse", /* acceptButtonText limited to 15 characters */ acceptButtonText: "Suscribirme", /* cancelButtonText limited to 15 characters */ cancelButtonText: "No gracias" } }]); // ]]></script>
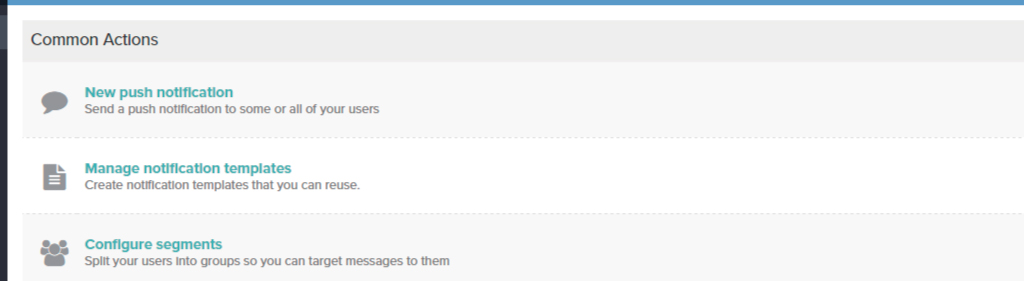
Enviar alertas desde onesignal.com
Al finalizar la configuración de la plataforma y el plugin ya puedes empezar a enviar alertas a los navegadores de los usuarios que se han suscrito a tu sistema de alertas.
En onesignal.com, selecciona la aplicación que creaste y posteriormente new push notification y la plataforma se va a encargar de guiarte por toda la configuración de la notificación hasta el envio.

Puedes encontrar toda la documentación sobre esta excelente herramienta en el siguiente link – https://documentation.onesignal.com/docs
Si te sirvió y te gusto este post, no olvides compartirlo y suscribirte a mi lista de alertas en el navegador

No hay comentarios on Cómo generar y gestionar alertas en el navegador para tu blog o sitio web