“El protocolo open graph le permite a cualquier sitio web convertirse en un objeto gráfico rico en contenido social ” (Traducción del sitio oficial del proyecto).
Facebook a adoptado esta tecnologia para enriquecer y mejorar la publicación de contenido externo en facebook, mejorando la visibilidad y permitiendo una estructura y organización que pueda ser controlada por el administrador del sitio web.
En pocas palabras:
“Open graph permite definir como quiero que se publique el contenido de mi sitio web en facebook”.
1.Como funciona Opengraph
Para que open graph funcione en un sitio web, se deben introducir una serie de etiquetas en el codigo del sitio, entre las cabeceras <head></head>, dependiendo el tipo de contenido a publicar y teniendo en cuenta las descripciones, imagenes y url.
En el sitio oficial de open graph se encuentran todas las etiquetas que se pueden usar para brindarle mayor información a facebook.
2.Etiquetas minimas que debe usar con open graph
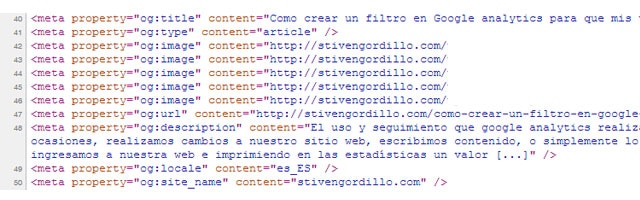
Open graph funciona con etiquetas html <meta> y con la definición de una propiedad og: de la siguiente manera:
<meta property="og:..." content="">
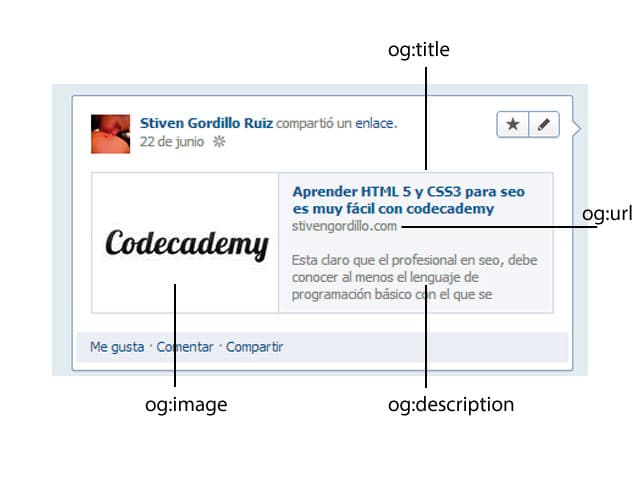
og:tittle Generalmente ese el titulo de su articulo, post, video o audio que desea compartir y se limita a una cantidad no superior a 75 caracteres.
Si esta etiqueta no existe, facebook toma automaticamente el titulo del contenido a publicar.
<meta property="og:title" content="Titulo del sitio">
og:description Se recomienda que la descripción no sea superior a 195 caracteres incluyendo espacios
Si esta etiqueta no existe, facebook toma la descripción escrita para seo y a falta de esta toma el primer parrafo del post o contenido.
<meta property="og:description" content="Descripción del sitio para publicar en facebook">
og:image La imagen destinada para a parecer en la publicación de facebook debe tener un tamaño de 200px x 200px.
Si esta etiqueta no existe, facebook toma todas las imagenes presentes en el codigo del sitio web y le permite al usuario seleccionar la indicada.
Si el objetivo es seleccionar una serie de imagenes a mostrar, para que el usuario seleccione la que considere pertinente; esta etiqueta se puede duplicar la cantidad de veces necesarias.
<meta property="og:img" content="http://url de la imagen">
og:url La dirección url que se publica en facebook, es la que se define por defecto en el contenido y toma más relevancia si se define como url canonica.
<meta property="og:url" content="http://elsitio.com/direccion-url-canonica">
[lista]
3.Etiquetas complementarias.
Se conocen como etiquetas complementarias, a aquellas que le brindan mayor información a facebook sin ser visibles para el usuario
og:site_name Le comunica a facebook, el lugar de origen de la información.
<meta property="og:site_name" content="http://stivengordillo.com">
og:locale Le comunica a fecabook, el idioma con el que esta escrito el contenido, para que lo tenga en cuenta al momento de la publicación evitando posibles errores por incompatibilidad de caracteres.
<meta property="og:locale" content="es_ES">
4.Plugins
La mayoria de los plugins sociales para wordpress,joomla y drupal generan los open graph por defecto.Pero hay que tener cuidado y mirar muy bien el codigo porque algunos generan opengraph que no es valido para facebook
Ejemplo.
shareaholic plugin para wordpress, permite utilizar open graph en su configuración. Pero introduce las etiquetas de la siguiente manera:
<meta property="shareaholic:image" content="es_ES">
Generando errores.
Recomendación: Es mejor desactivar todas las opciones para el uso de open graph en estos plugins y utilizar el oficial que se puede descargar desde wordpress. Descargar plugin open graph para wordpress.
5.Herramienta para evaluar si open graph funciona correctamente.
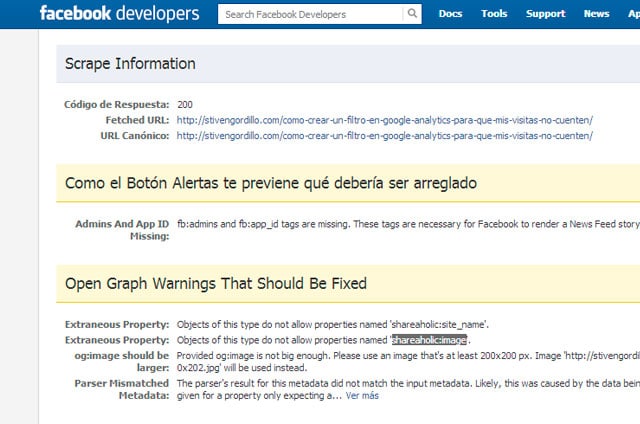
Facebook developers cuenta con una herramienta muy completa para depurar las etiquetas open graph y así poder evaluar si esta funcionando de manera correcta. https://developers.facebook.com/tools/debug
El boton de alertas funciona y genera errores cuando los open graph estan destinados a una aplicación que se esta utilizando en facebook. Para este caso es necesario introducir 2 open graph adicionales:
<meta property=”fb:admins” content=”numero que identifica a los administradores de la aplicación”>
<meta property=”fb:app_id” content=”nid de la aplicación suministrada por facebook developers”>
Open graph warnings: Detecta y nos informa todos los errores que se presentan en el open graph por el uso de plugins
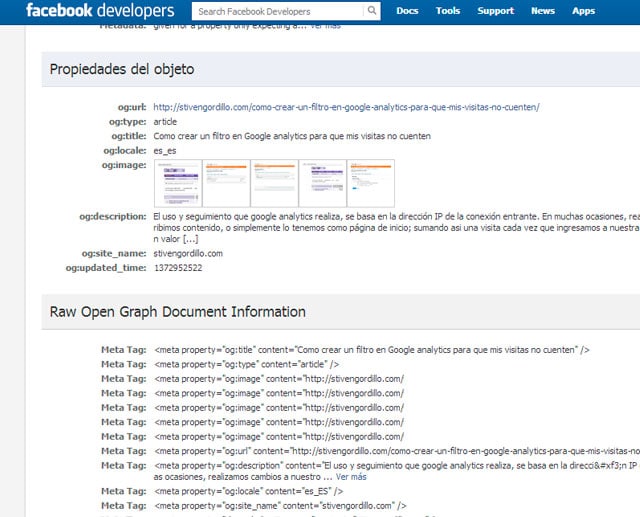
Propiedades del objeto: En este item se puede ver el open graph funcionando y permite definir si al final del proceso, es el contenido que se desea publicar.






16 Comentarios on Todo lo que debe saber de open grahp para publicar contenido en facebook
En mi caso para la caja de comentarios el validador me da este error fb:admins: Array of length 1 y por mas que busco no se a que será debido, aunque los comentarios funcionan y me sale bien la configuración para moderar.
Por otra parte, como me puedo asegurar de que google indexa los comentarios.
Gracias
Cuando quiero compartir en Facebook desde el blog me comparte sin imagen, puedo cambiarlo de alguna manera?
Muy buena la información y súper bien explicado.
Gracias
Hola Stivem, gracias por publicar esta información, es muy valiosa y la he usado para una página, pero tengo un detalle, puse varias imágenes como imagen principal, ya al momento de pegar el enlace de la página en Facebook, me dejaba elegir de entre 5 imágenes (creo es el máximo) pero ahora, (no sé que cambió Facebook) pero ya solo me muestra la primer imagen. He revisado el código de Open Graph y no encuentro porque Facebook me muestra solo la primer imagen y en cambio G+ muestra todas normalmente.
Si me puedas ayudar te lo agradecería muchísimo.
Saludos.
Perdón por la pregunta pero es que no entiendo después de marcar con las etiquetas meta en el head con todos los datos necesarios, nunca especifican a través de que se hace el share a facebook, de donde saco el botón, que tipo de configuración lleva ese botón? o simple mente con poner el script que facilita facebook con el botón ya me sale de una?
buen antecedente estimado muchas gracias !
Gracias por la información.
Estoy buscando información adicional para compartir video y se reprodusca como lo hace youtobe y otras páginas de este tipo. En primera instanacia al parecer es necesario utilizar un reproductor SWF pero no parece ser necesario cuando compartes un video de youtobe. Quisisera saber si es posible o no. Ojalá pudieras ayudarme.
Muchas gracias.
Hola Alejandro, puedes probar con la documentación oficial de facebook
Hola Stivem, gracias por publicar esta información, quisiera saber como probar el compartir dentro de un localhost
Hola Johan, no es posible probar el compartir desde un servidor local ya que es necesario que facebook obtenga acceso al servidor con el fin de poder leer los metas.
Un saludo y quedo pendiente a tus comentarios.
Gracias por compartir esta información
Lo que pasa es estoy restringido en fb y no puedo entrar me sale un mensaje que me dice que mi equipo puede estar infectado con malware y que descargue el antivirus de KaSperSky pero yo estoy usando Northon y los tecnicos de Northon entraron para revisar y me dicen que todo esta bien que mi equipo esta limpio
Buenos días Stiven antes que nada gracias por compartir esta información.
Desde hace un par de semanas todos los post de un blog que administro han reseteado el contador de likes de Facebook, estoy usando concretamente el plugin Easy Social Share Buttons para WordPress. He comprobado las urls con https://developers.facebook.com/tools/debug y en todas ellas la herramienta me da la misma advertencia:
“Share App ID Missing
The ‘fb:app_id’ property should be explicitly provided, Specify the app ID so that stories shared to Facebook will be properly attributed to the app. Alternatively, app_id can be set in url when open the share dialog.”
Como puedo solucionar esto?, más abajo en un apartado llamado “URL Canónico” sí que me indica los compartidos que tenía el post.
Bueno a ver si me puedes echar un cable con esto porque tenía muchos compartidos en algunos post 🙁
Gracias de antemano!
hola alejandro buenas tardes
fijate que me llego una notificacion a mi cel de face que me habian restringido en algunas aplicaciones de facebook y me pone que fue el open graph, en el celular si tengo abierto mi face
despues intento meterme de mi pc al face y me sale esto?:
Parece que tu computadora está infectada con malware. Te ayudaremos a solucionar el problema para proteger tu cuenta e impedir que el malware se propague a tus amigos.
El malware es un tipo de software que trata de robar información personal y genera problemas al utilizar Facebook. Hacer clic en enlaces que contienen spam o compartirlos puede provocar que tu computadora se infecte con malware.
Me puedes ayudar por favor al decirme en que puedo hacer...
Gracias
Hola, te recomiendo un buen antivirus ya que es muy posible que tengas infectado tu pc o tu dispositivo si es android, ten mucho cuidado con los sitios que visitas y los links a los que le das clic desde facebook.
hay diferentes tipos de open graph segun lo que necesites puedes buscarlo y escoger el que mas se adapte a lo que buscas, lo especificas en la etiqueta op:type si mal no me equiboco, para los articulos es article, pero existen otras puedes buscarlas, aqui te dejo un post de como configurarlo tu mismo en cualquier sitio web no necesariamente de wordpress, puede ser cualquiera http://koshucasweb.com.ve/blog/759-open-graph-y-las-ventajas-de-su-uso espero que te pueda ayudar