El diseño responsivo, también conocido por algunos diseñadores como diseño liquido (responsive web design) es la adaptación de un solo código HTML a la resolución de la pantalla, evitando así desarrollos para cada dispositivo y mejorando la sintaxis para la escritura del mundo web moderno.
El apoyo más común para los desarrolladores encargados de sitios web, son las herramientas para web masters que ofrece cada navegador. Y la manera más sencilla de probar el responsive web desing es reducir la venta e ir modificando el código con estas herramientas.
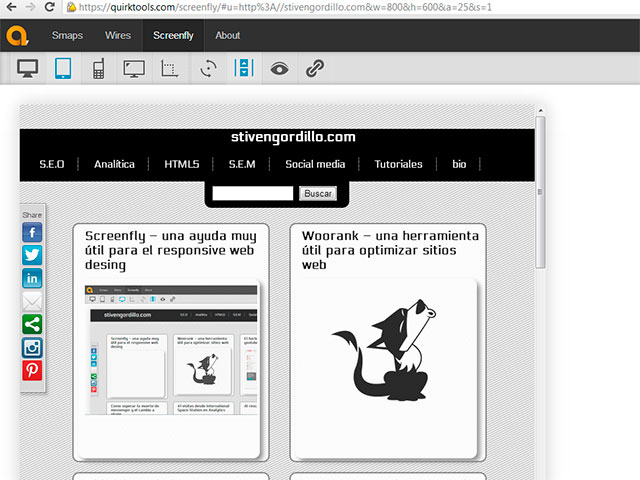
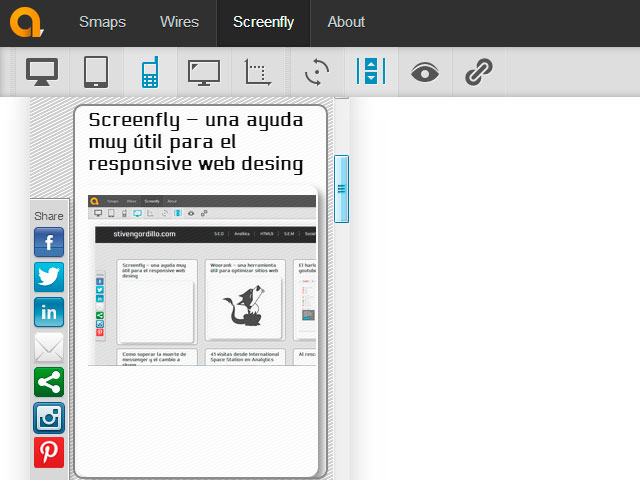
Screenfly es una herramienta de quirktools.com y surge como una ayuda que nos permite evaluar como funciona el código y como se ve a distintas resoluciones, en desktops,tabletas,móviles y televisores.
[lista]
stivengordillo.com en kindle

stivengordillo.com en iphone


No hay comentarios on Screenfly – una ayuda muy útil para el responsive web design