Estamos acostumbrados a convertir elementos vectorizados en formato SVG mediante el método de guardar o exportar el archivo y luego abrirlo con un editor de texto, con el fin de poderlo incluir en nuestros proyectos web.
Con Ilustrator CC podemos obtener el SVG de la siguiente manera sin necesidad de exportar o guardar el archivo.
1. Seleccionar el vector completo y agruparlo – CTRL+G

2. Con el vector seleccionado copiarlo o cortarlo
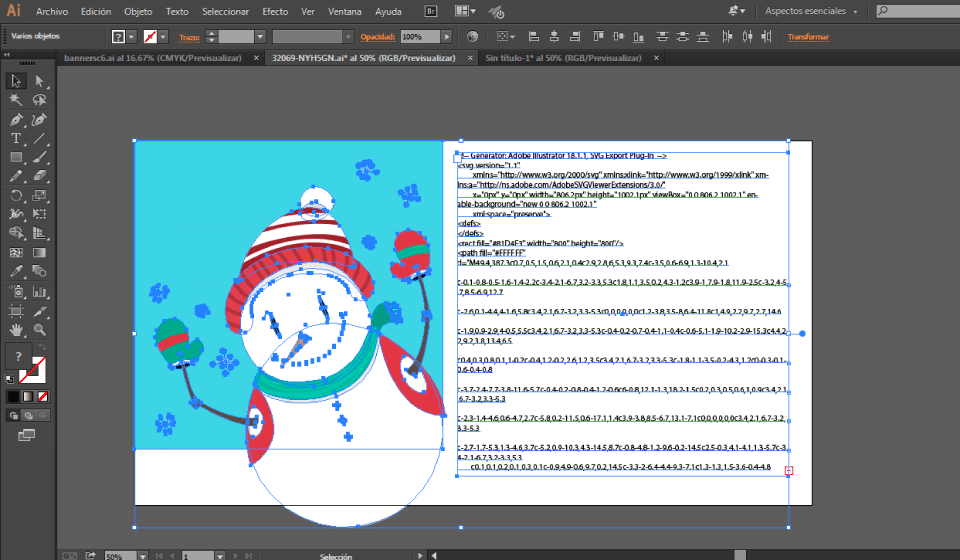
3. Crear una caja de texto y pegar con CTRL+v

y listo ya tenemos el svg del vector, ahora solo tenemos que pegarlo en nuestro documento html.
Nota: Solo funciona con Ilustrator CC
! Si te gusto este post no olvides comentar y compartirlo 🙂 ¡

No hay comentarios on Cómo obtener un svg de un vector en ilustrator CC sin necesidad de exportarlo