La metodología de trabajo BEM (Block,Element,Modifier) que se implementa en las hojas de estilos de los sitios web, se puede definir como una buena practica para crear estilos de manera ordenada, fácil de entender y escalable cuando se utilizan desarrollos que deben ser trabajados por un equipo de personas y se trabajan sitios web de manera modular.
Cuando se utiliza esta metodología, el uso de identificadores para los estilos visuales en la estructura del HTML y dentro de las hojas de estilos deja de servir, ya que la metodología sugiere manejar todo el estilo visual del sitio web mediante el uso de clases; Solo se deben utilizar los identificadores cuando se va a ejecutar alguna acción mediante Javascript.
Entendiendo B.E.M

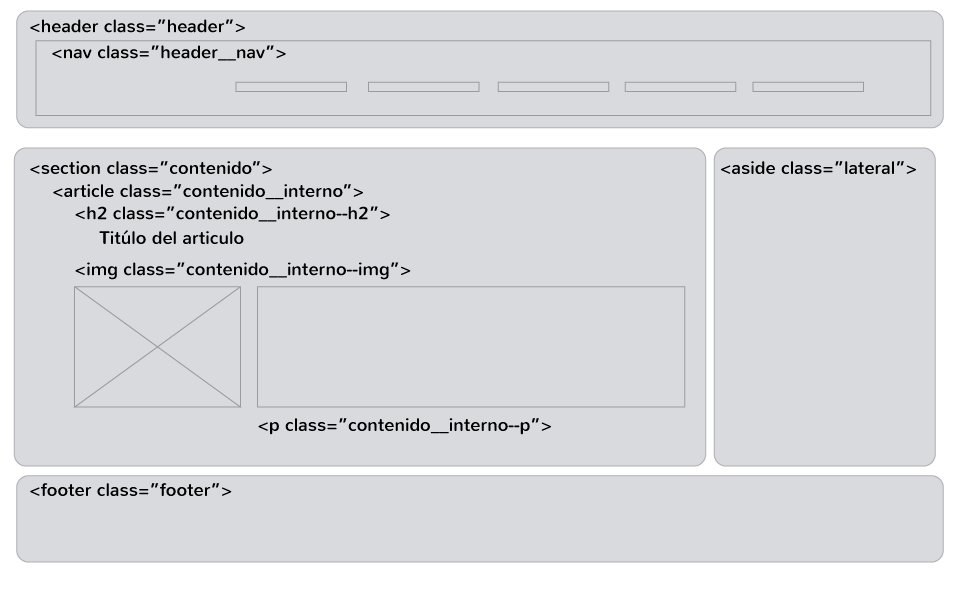
En la imagen tenemos 4 cajas identificadas con su respectiva etiqueta y cada una con una clase superior, para el ejemplo vamos a trabajar con la etiqueta section con clase contenido.
Contenido tiene un elemento hijo que será un articulo y es el contenido interno y a su vez tenemos un titulo con cabecera h2, una imagen y un párrafo que complementa el contenido.
<title>ejercicio B.E.M - @laweb_pro</title>
<section class="contenido">
<aritcle class="contenido__interno">
<h2 class="contenido__interno--h2"></h2>
<img class="contenido__interno--img" src="img/imagen.png" alt="descripción de la imagen">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quos est inventore, adipisci deserunt quas, nisi, atque, debitis ex eius dolore necessitatibus aliquid exercitationem consequatur temporibus in. Numquam nam blanditiis saepe.
</aritcle></section> |
<title>ejercicio B.E.M - @laweb_pro</title> <section class="contenido"> <aritcle class="contenido__interno"> <h2 class="contenido__interno--h2"></h2> <img class="contenido__interno--img" src="img/imagen.png" alt="descripción de la imagen"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quos est inventore, adipisci deserunt quas, nisi, atque, debitis ex eius dolore necessitatibus aliquid exercitationem consequatur temporibus in. Numquam nam blanditiis saepe. </aritcle></section>
Con esta estructura ya nos sera mucho más fácil poder definir todos los estilos que van a afectar el contenedor padre y los elementos hijos de una manera ordenada y fácil de entender
[lista]
Ventajas de la metodología B.E.M
- Permite el trabajo de módulos para reutilizar de una manera sencilla en el flujo del html
- Permite el trabajo entre varios desarrolladores ya que permite la organización de una manera lógica en las hojas de estilos
- Se puede trabajar de manera muy sencilla con pre procesadores como SASS o STYLUS
Desventaja
- Las clases pueden quedar muy largas al momento de utilizar la metodología
Nota: Todas las entradas con ejercicios prácticos que encuentres en este blog de ahora en adelante serán realizados con esta metodología 🙂

No hay comentarios on Metodología BEM para el uso adecuado de CSS