Si bien es cierto que el SEO cada vez es más efectivo con contenido de calidad y una alta distribución social, no podemos dejar atrás el código y los lenguajes que se utilizan para el desarrollo de sitios web.
3 tendencias de desarrollo apoyado de un buen diseño, se vienen implementando con el fin de lograr la mayor optimización posible del código, con el fin de lograr un mayor rendimiento, mejores tiempos de carga, y estructura semántica para los nuevos navegadores. Esto aun genera gran valor al momento del posicionamiento en motores de búsqueda.
Las 3 tendencias se pueden complementar y utilizar como un conjunto dependiendo las estrategias.
1 Mobile first (primero el móvil)
El concepto básico del mobile first, consiste en pasar de lo más pequeño a lo más grande teniendo en cuenta que se avecina un futuro donde el internet pasara o es más móvil que de escritorio.
Según este concepto el diseño y desarrollo de un sitio web se debe pensar y analizar a nivel de usabilidad y experiencias del usuario en un móvil, si estos ítems funcionan en pequeño, muy probablemente generara los mismos resultados en grande.

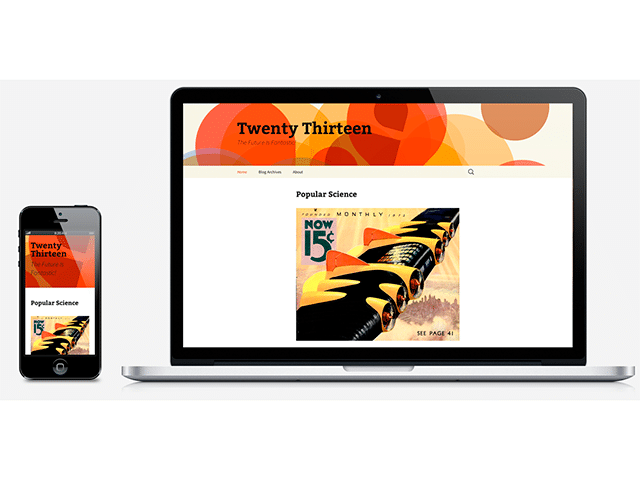
2. Responsive web design.
[lista]
Aunque mobile first se aplica bajo el mismo concepto del responsive web design, donde un solo lenguaje de programación (HTML5) se adapta a todos los dispositivos móviles o de escritorio y requiere un solo desarrollo, optimizando tiempos de carga, una mejor estructura semántica y hasta reducción los costos; Es más utilizado responsive web design, que tiende a funcionar de la manera contraria.
Primero se piensa en sitios web de escritorio, pasando por la resolución de las tabletas y finalizando en los celulares.
Se encuentra en un gran auge en el mundo del desarrollo web y ya es muy común encontrarlo en el desarrollo de themes para cms.
Los ejemplos más sencillos de esta tendencia se pueden encontrar en el theme twentythirteen que viene por defecto en la instalación o actualización de wordpress 3.6. O en el tema que viene por defecto en la instalación 3.0 de joomla.

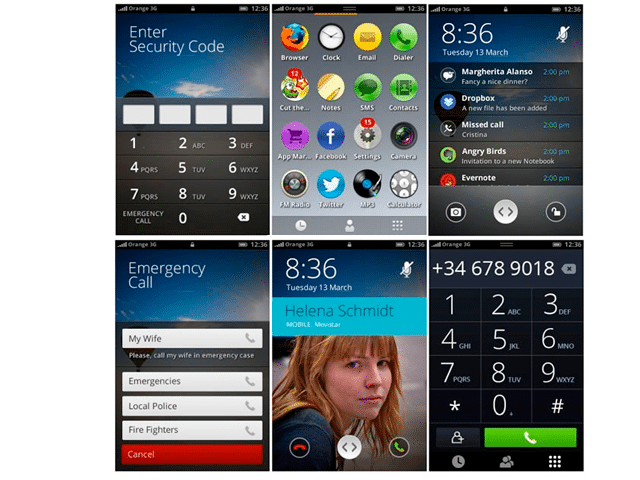
3 El sitio web concebido como una aplicación web de escritorio y móvil.
Hasta el momento es la tendencia menos usada, pero la que más fuerza va a ganar con el desarrollo del mobile first , el responsive web design y la implementación de HTML5 + algunas librerías como phonegap que permite empaquetar el código y convertirlo en aplicación nativa para dispositivos específicos.
Un ejemplo claro de esta tendencia viene por defecto en internet explorer ocho, donde se pueden crear aplicaciones de escritorio con soporte de HTML5 y una serie de estándares.
O el FirefoxOS que ya viene instalado por defecto en algunos celulares y funciona al 100% con HTML5, creando la evolución de la web y convirtiéndola en algo mucho más funcional.

Conclusión
Aunque estas tendencias pueden sonar como un tema que le interese más a los diseñadores graficos o desarrolladores web, se deben tener en cuenta al momento de realizar una estrategia de posicionamiento organico, ya que estas pueden fijar el punto de partida para el funcionamiento visual de la estrategia de posicionamiento.

No hay comentarios on 3 tendencias de desarrollo, que se pueden aplicar al diseño web y que le aportan valor al SEO